three.js 之 geometry几何体
介绍
three.js 之 Loader 几何体
# 几何体介绍
- 创建一个物体 可以使用Material纹理材质 创建后的对象是BufferGeometry (opens new window) 几何对象
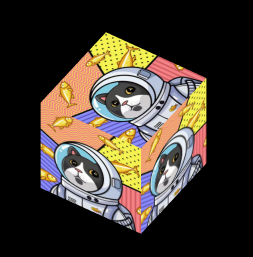
# 立体缓冲几何体(长方体 正方体) BoxGeometry
- BoxGeometry (opens new window)立体缓冲几何体(长方体 正方体)

//! 1. 创建场景对象Scene
const scene = new THREE.Scene()
// 创建一个立方体几何对象Geometry
const geometry = new THREE.BoxGeometry(100, 100, 100)
// 获取图片网格材质
const texture = new THREE.TextureLoader().load('https://jinyanlong-1305883696.cos.ap-hongkong.myqcloud.com/%E5%B0%8Fmao.jpg')
// 使用网格材质
const skyBoxMaterial = new THREE.MeshBasicMaterial({
map: texture,
side: THREE.DoubleSide
})
// 网格模型对象Mesh 导入网格模型和网格才是
content.mesh = new THREE.Mesh(geometry, skyBoxMaterial)
// 添加到场景中去
scene.add(mesh)
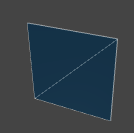
# 平面缓冲几何体(长方形 正方形) PlaneGeometry
- PlaneGeometry (opens new window) 平面缓冲几何体(长方形 正方形) 可以用来交叉创建一些立体的东西

// 矩形平面网格模型,用来渲染火焰的动画效果
const w = 25// 宽度
const h = 1.6 * w// 高度
const geometry = new THREE.PlaneGeometry(w, h) // 矩形平面

v1.4.14