Vue3 数字滚动特效
介绍
Vue3 实现数字滚动特效
# 什么是数字滚动特效
- 有些场景需要特殊提醒我们的数字 光设置颜色或者大小不能特别吸引用户 那我们就要用到数字滚动特效

# 使用滚动特效
- 基于Vue3的数字滚动记录
第一步 下载Vue3数字滚动的组件
npm install vue3-count-to --save
第二步 全局注册组件
// 导入数组滚动组件
import countTo from 'vue3-count-to';
import { createApp } from 'vue';
const app = createApp(...);
// 注册全局
app.use(countTo);
第三步 在Vue使用数字滚动组件
- 默认数字滚动组件是会自启的 设置
:autoplay="false"可以关闭自启
<count-to :start-val="0" :end-val="1000" :duration="8000" />
第四步 打开翻译 去查看作者提供的api
# 拓展使用
- 你肯定会说就这? 那么我们思考一个问题 如果让组件自动启动的话 他的位置在用户滚动浏览器才能看到的位置 那我们岂不是在滚动之前就加载完了吗 那还有什么数字滚动特效呢 所以我们需要在用户没滚到之前 不要让他自启

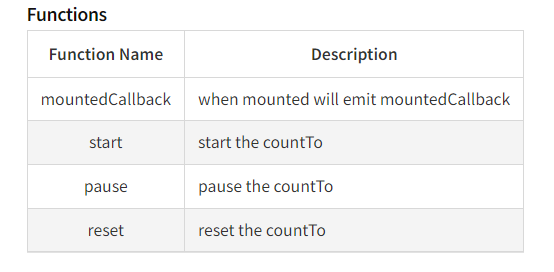
- 作者提供了三个方法 自动
start()暂停pause()重置reset() - 我们设置
:autoplay="false"可以关闭自启 然后配合start()来按需启动数字滚动
第一步 关闭自启 绑定组件实例
- 我们需要关闭组件的自启 并且通过
ref来获取组件的实例 - Vue2 和 Vue3获取组件实例不一样 这个需要注意
<count-to ref="webPercentage" :start-val="0" :end-val="my_web.percentage" :duration="8000" :autoplay="false" />
第二步 获取组件实例
- 注意: Vue3获取组件实例 1. 需要导入
ref并且接收组件实例 2. 然后需要.value使用 3. 最后return出去
// 1.导入生命周期
import { onMounted, ref } from 'vue'
// 2.通过ref操作组件实例
const webPercentage = ref(null)
// 3.页面加载生命周期时候调用
onMounted(() => {
// 4. 启动数字滚动
webPercentage.value.start()
})
// 4. 把组件实例return
return { webPercentage }
- 这里只是记录操作数字滚动的启动 需要按照相应的场景进行修改

为什么不能动态响应?我能确保相应的数值已经改变
v1.4.14